ローカル環境のHTML開発で「/」を指定しても「index.html」を開くchrome拡張機能を作ってみた
ローカル環境でHTML開発をしている場合、「/」を指定しているリンクはフォルダを開いちゃって面倒です。ですが「index.html」を開く方法をネットで探しても、Webサーバを立てるという解決策が多く、これはちょっと面倒くさい。ということでファイル名を省略していても「index.html」を補完して開くchrome拡張機能を作ってみました。
機能概要
・リンク先のhtmlファイルがローカル環境で、(※1)
フォルダ指定している場合、(※2)
「index.html」のファイルの存在をチェックして、(※3)
ファイルがある場合は補完してリンク先を開きます。
ファイルが無い場合は、元のリンク先を開きます。
※1:リンク先が「file://」で始まると判断した場合をローカル環境としています
※2:リンク先が「*.htm」or「*.html」で終わらない場合、フォルダ指定とみなします。
※3:ファイルの存在は、「index.html」→「index.htm」→「default.html」→「default.htm」の順番でチェックします。
インストール方法
- 以下からredirectIndex.crxをダウンロードします。
ダウンロードはここ - redirectIndex.crxを拡張機能画面にドラッグアンドドロップして追加します。
インストール方法の詳細は、ここのHPがわかりやすかったです。
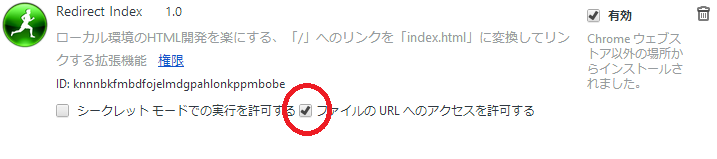
Chromeにcrxファイルのインストール - ねとめもー - 「ファイルの URL へのアクセスを許可する」をチェックします。

実装メモ
参考HP1
chrome拡張機能の作り方の基本は、ここで勉強しました。
本当に必要なポイントのみを書いているので、シンプルでわかりやすいです。
http://www.casleyconsulting.co.jp/blog-engineer/chrome/chrome%E6%8B%A1%E5%BC%B5%E6%A9%9F%E8%83%BD%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95-2/
参考HP2
chrome拡張機能でjQueryを使用する場合の"contents_scripts"の"js"の書き方は、ここを参考にしました。
http://d.hatena.ne.jp/ksk_kbys/20111109/1320849314
参考HP3
相対パスから絶対パスを求める方法は、ここを参考にしました。
ローカル環境でも問題なく使えました。
http://www.kaasan.info/archives/1856
参考HP4
ファイルの有無のチェックは、ここを参考にしました。
ローカル環境でも問題なく使えました。
http://stackoverflow.com/questions/5163690/check-if-htm-file-exists-on-local-disk-using-javascript
リンク先の書き換え
リンク先の書き換えは、jQueryを使って以下のようにしました。
$(function() { $("a").click(function(){ $(this).attr('href', 新しいリンク先); }); });